Navigating a maze with Swift Playgrounds and SPRK+
I have had Sphero since they were released 5 years ago back before they were readily available and back when they were seen as ‘toys’. I am lucky to have had a set of Sphero in my class for the last 4 years have had these on hand through the evolution of Sphero from a toy into a learning accessory. I have used Tickle, Lightning Labs and more recently I have switched to Swift Playgrounds for controlling the newer SPRK+.
While Tickle and Lightning Labs primarily run from block-based coding (with Swift integration) Swift Playgrounds works with the language we have all grown to know through our adventures with Blue and Byte.
Navigating a maze puts this language into practice combing angles with directions and our well know moveforward and turnleft.
To start off you will need.
- An iPad running the latest version of Swift playgrounds.
- Some tape
- A SPRK+ or BB8
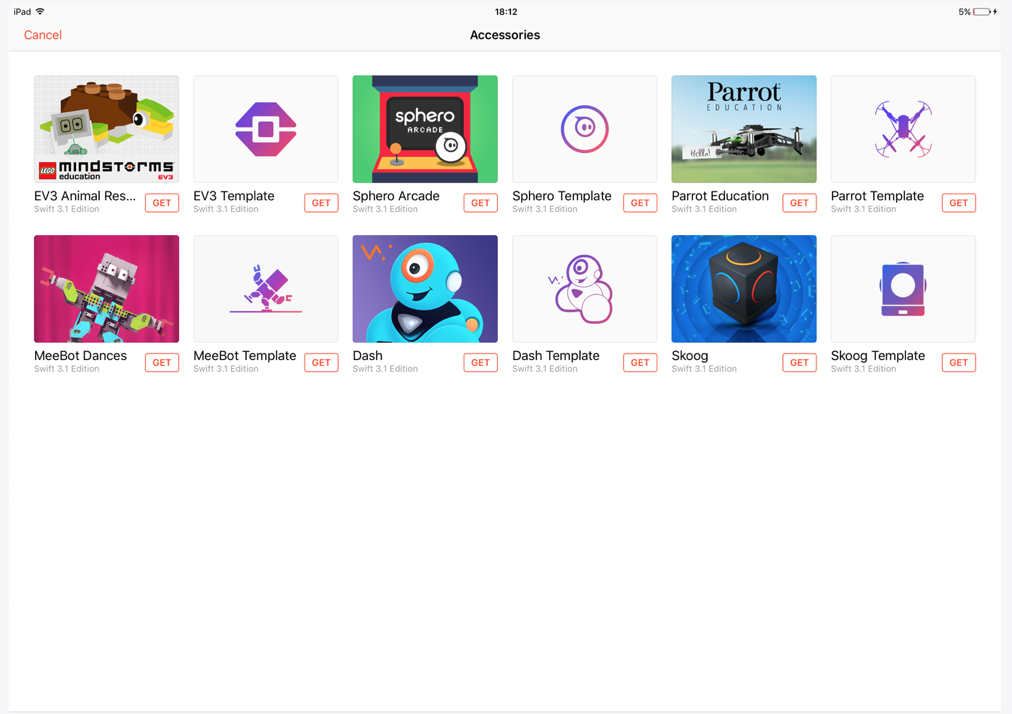
Step 1. Open up Swift playgrounds and navigate to Accessories. Choose Sphero template.
This template allows you to create your custom code for your Sphero.
In this template, you can write in your code. Press play to test the code. You will have to pace the Sphero and see how fast it goes.
Well done Nathan. First to complete @SpheroEdu maze. #dmrebels pic.twitter.com/QDk0UXUX5S
— SkillsPortal Digital (@digital_media17) June 13, 2017
If Swift Playgrounds seems too advanced for your class you might want to try navigating a maze through Lightning Lab instead. Younger kids might draw the outline whereas older kids might drag blocks of code.